How to use custom label in checkbox via afQuickField? · Issue #1318 · Meteor-Community-Packages/meteor-autoform · GitHub

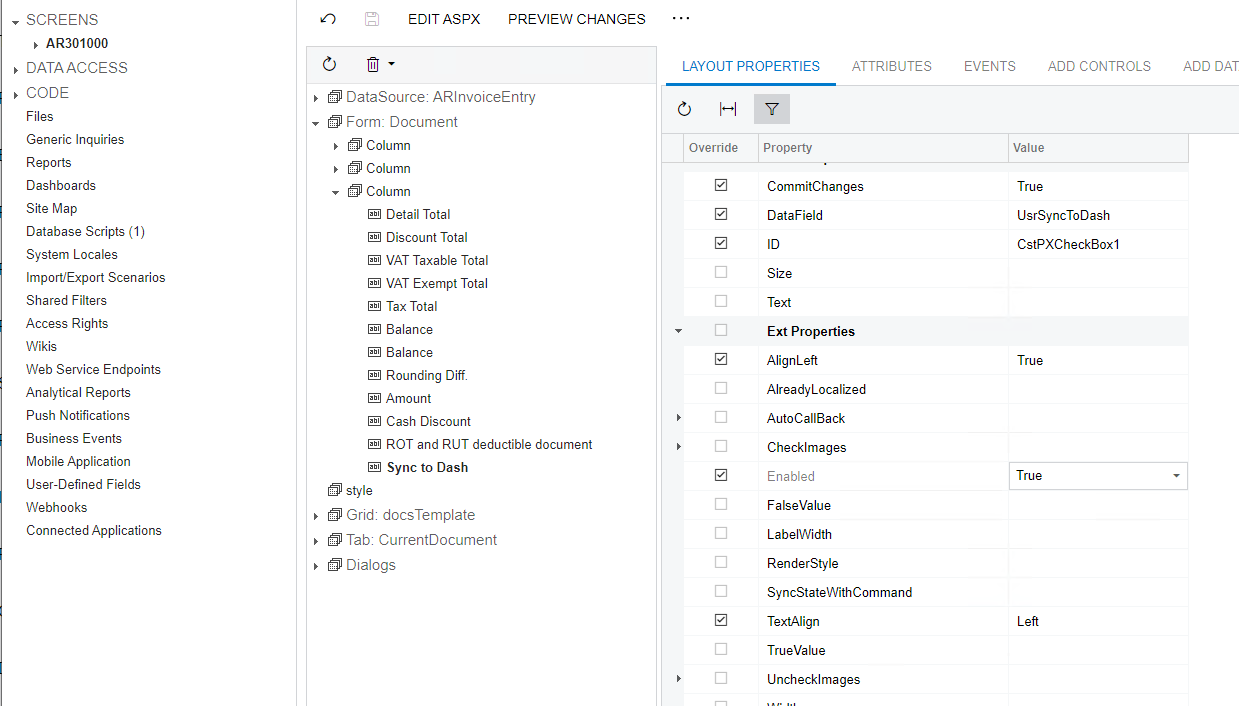
After changing the status, the custom field becomes inactive

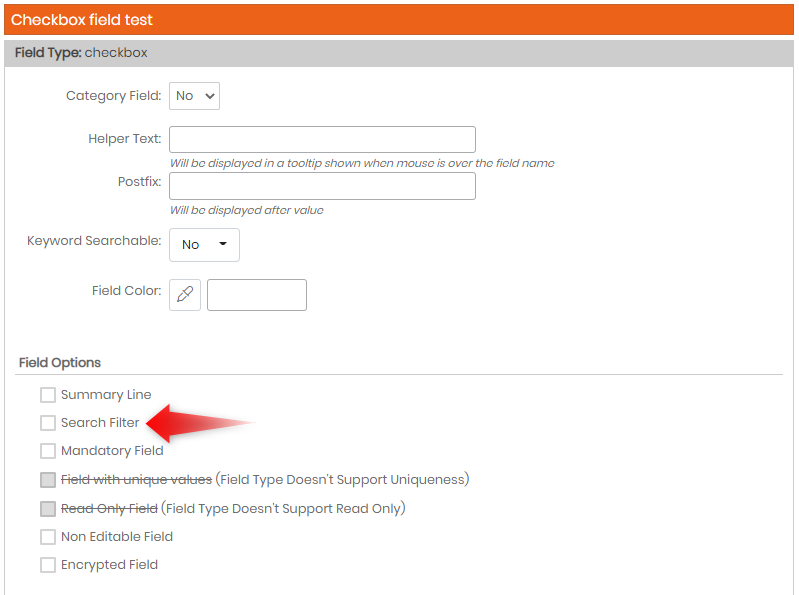
How do you create a custom field? - LabCollector
afFieldValueIs and AutoForm.getFieldValue not reactive with checkboxes · Issue #861 · Meteor-Community-Packages/meteor-autoform · GitHub

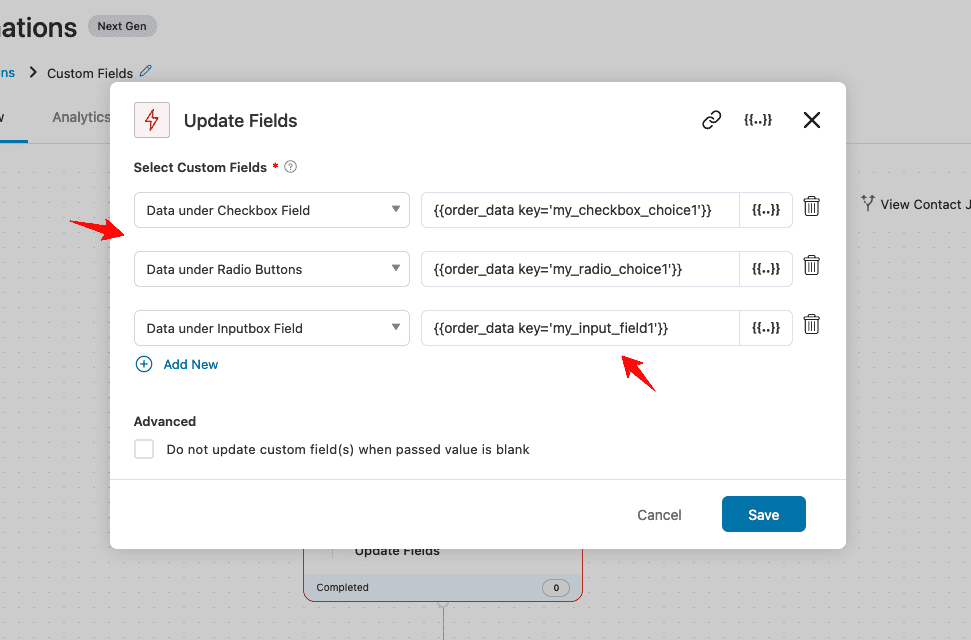
Save the Funnel Checkout Data to Custom Fields in FunnelKit Automations - FunnelKit Automations

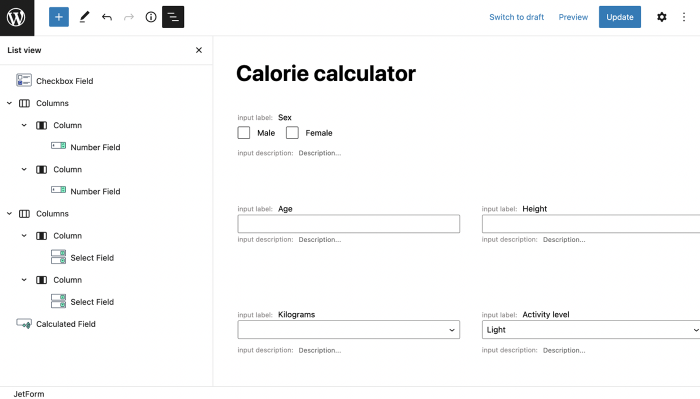
How to Implement Form Fields Validation Without Clicking a Submit Button?
Conditional validation · Issue #431 · Meteor-Community-Packages/meteor- autoform · GitHub
autoform · GitHub Topics · GitHub

TextField] Chromes auto-fill covers label for outlined TextField · Issue #12890 · mui/material-ui · GitHub

GitHub - BaseMax/CustomWebCheckbox: An example of a make checkbox design on the web.

Gravity Forms custom checkbox & radio fields CSS
meteor/docs/history.md at devel · meteor/meteor · GitHub
Anchor update customization · Issue #2092 · ultralytics/yolov5 · GitHub

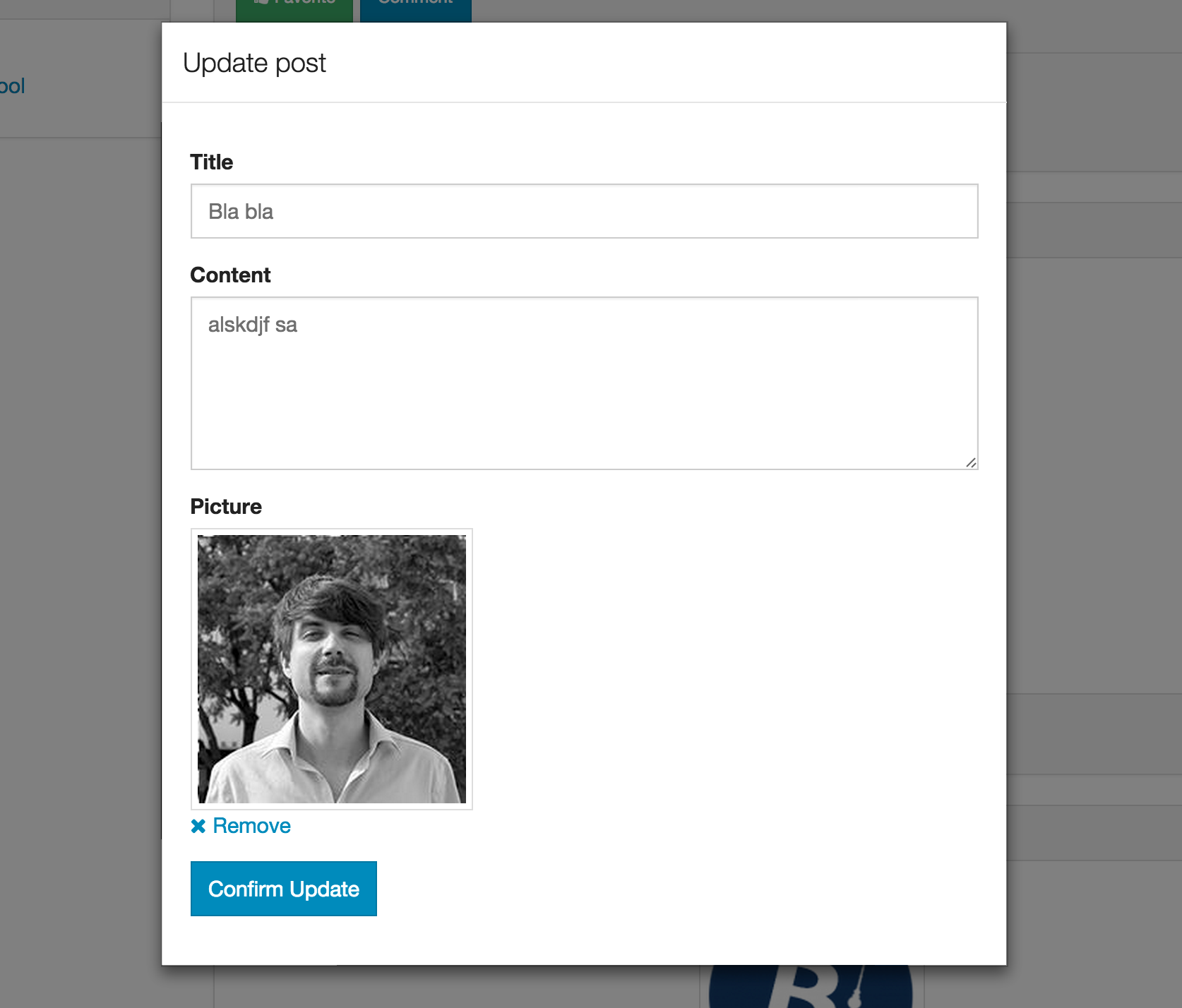
GitHub - yogiben/meteor-autoform-file: Upload and manage files with # autoForm








